Hello everyone! In the past few weeks, I have been tweaking my interior design blog with the parameters needed for SEO - Search Engine Optimization! It was a lot of fun and I can already see the results of my work. It all starts with an idea for a blog - when you have one, do it right away! In this page, I will step you through creating your blog, and basics of SEO.
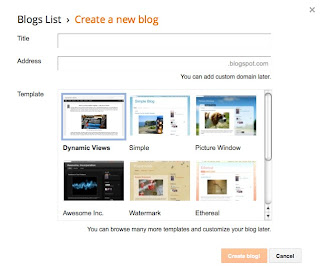
1. First, set up your google/blogger account if you don't have one. Click on New Blog, window below will pop-up. Give your blog a suitable title, address/url, pick a template, and click Create Blog.
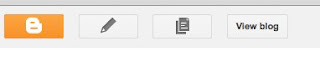
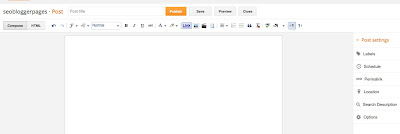
2. Click on the pen icon to create your first post. Give every image its title text and alt text (under image properties). Write your post, click on Preview when happy, and click Publish. Click on View Blog to see your page live. It is okay to edit your page to make some modifications at this point.
3. Key Post Settings under Edit mode - Click on Labels to enter labels that are appropriate for your post. This will later help in grouping similar posts together. You can enter up to 20 labels each post. Click on Schedule to Time stamp your page - you have two choices - Automatic, which will reset the date/time every time you update your page, whereas, Set date and time will allow you to set a time stamp no matter when you update your page. Create your meta-tag description for your post by entering appropriate search text under Search Option.
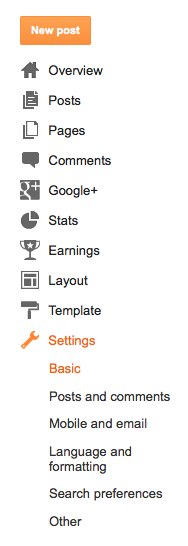
4. Key Settings - Under Post and Comments select your preferences in Moderation and Word Verifications; Under Mobile Setting icon - Enable "Yes". Show Mobile Template on Mobile Users". This is a great option to have, makes it easier to view your blog on mobile devices; Pick your favorite date/time format under Language and Formatting; Write a short Meta tags description for your blog under Search Preferences; Finally, save your settings.
5. Remember, your blog page is written in HTML - the template that you pick generates HTML code, your blog post generates HTML code, and gadgets around your post generates HTML code. All these individual HTML codes are put together by blogger to create your page! You can right click on your blog and View Source to see this HTML - a very very long HTML code..... you should see head, meta-tags, body, etc., in this code. This step helps you understand how your page gets created.
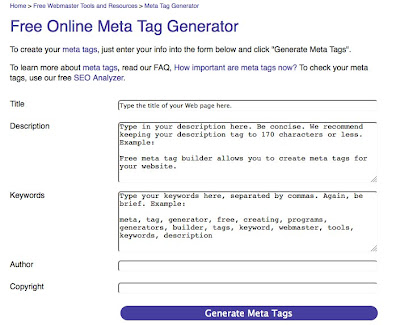
6. Create a meta-tag for your complete blog using a free online tool such as http://www.seologic.com/webmaster-tools/meta-tag-generator copy the generated meta-tag to your clipboard. Meta-tags are not visible on your page, but search engines use this information during indexing.
7. Insert the above meta-tag in your HTML code - which is a sightly more technical editing. Under Template, Click on Edit HTML, you will get this warning:
It is ok to ignore this warning, click on Proceed to open the HTML editor. I am going to show you exactly what to do. In this HTML editor, find
right below this line add your saved meta-tags. Click Save Template. Click Close. To verify, view your blog on browser, right click and select view HTML and you should see the added meta-content tags.
1. First, set up your google/blogger account if you don't have one. Click on New Blog, window below will pop-up. Give your blog a suitable title, address/url, pick a template, and click Create Blog.
2. Click on the pen icon to create your first post. Give every image its title text and alt text (under image properties). Write your post, click on Preview when happy, and click Publish. Click on View Blog to see your page live. It is okay to edit your page to make some modifications at this point.
3. Key Post Settings under Edit mode - Click on Labels to enter labels that are appropriate for your post. This will later help in grouping similar posts together. You can enter up to 20 labels each post. Click on Schedule to Time stamp your page - you have two choices - Automatic, which will reset the date/time every time you update your page, whereas, Set date and time will allow you to set a time stamp no matter when you update your page. Create your meta-tag description for your post by entering appropriate search text under Search Option.
4. Key Settings - Under Post and Comments select your preferences in Moderation and Word Verifications; Under Mobile Setting icon - Enable "Yes". Show Mobile Template on Mobile Users". This is a great option to have, makes it easier to view your blog on mobile devices; Pick your favorite date/time format under Language and Formatting; Write a short Meta tags description for your blog under Search Preferences; Finally, save your settings.
5. Remember, your blog page is written in HTML - the template that you pick generates HTML code, your blog post generates HTML code, and gadgets around your post generates HTML code. All these individual HTML codes are put together by blogger to create your page! You can right click on your blog and View Source to see this HTML - a very very long HTML code..... you should see head, meta-tags, body, etc., in this code. This step helps you understand how your page gets created.
6. Create a meta-tag for your complete blog using a free online tool such as http://www.seologic.com/webmaster-tools/meta-tag-generator copy the generated meta-tag to your clipboard. Meta-tags are not visible on your page, but search engines use this information during indexing.
7. Insert the above meta-tag in your HTML code - which is a sightly more technical editing. Under Template, Click on Edit HTML, you will get this warning:
It is ok to ignore this warning, click on Proceed to open the HTML editor. I am going to show you exactly what to do. In this HTML editor, find
<b:include data='blog' name='all-head-content'/>right below this line add your saved meta-tags. Click Save Template. Click Close. To verify, view your blog on browser, right click and select view HTML and you should see the added meta-content tags.
To summarize, by completing the above 7 steps, you have a blog post which has meta-tags that search engines look for, you page has labels, it is time stamped, and you have an idea how your page is created by viewing the HTML page. My next page will get into more SEO tips and tricks.....